検索エンジン最適化(SEO=Search Engine Optimization)を考えるうえで、Webページのメタタグ(metaタグ)設置は重要な要素です。
本記事では、メタタグの役割やSEOにおける重要性、正しい設定方法、そしてGoogleなどの検索エンジンに及ぼす影響を解説します。
広告運用やWebサイトのランキング向上やアクセス増加を目指す方々にとって、メタタグの適切な設定はビジネス成功への大切な一歩となるでしょう。
会社のWebサイト制作に関わることになったIT初心者の方やマーケティング担当者の皆様はぜひ最後までお付き合いください。
メタタグとは
メタタグとは、Webサイトの情報を示すために使用される特別なタグです。
Webページのメタタグに情報を記述することで、そのWebサイトがどのテーマや内容を扱っているかといった内容を検索エンジンやWebブラウザに伝えることができます。
そのため、検索エンジンがWebサイトのコンテキストを理解しやすくなり、ユーザーにとって関連性の高い情報を提供しやすくなります。
ただし、これらのメタタグで記述された情報は基本的にWebサイト上で直接表示されることはありません。むしろ、WebページのHTMLソースコード内に埋め込まれており、ブラウザ上で確認するにはページのHTMLソースを表示する必要があるのです。
また、YouTubeの動画概要欄に表示されないハッシュタグもメタタグと呼びます。これを機に覚えておいて損はない知識です。
メタタグの確認方法
Googleアナリティクスのようなツール分析以外にも効果を改善する要素としてメタタグは非常に重要です。簡単に確認ができるのでさっそくみていきましょう。
まず、Webページを開いた状態でメタタグ情報を見たいページ上で右クリックをします。
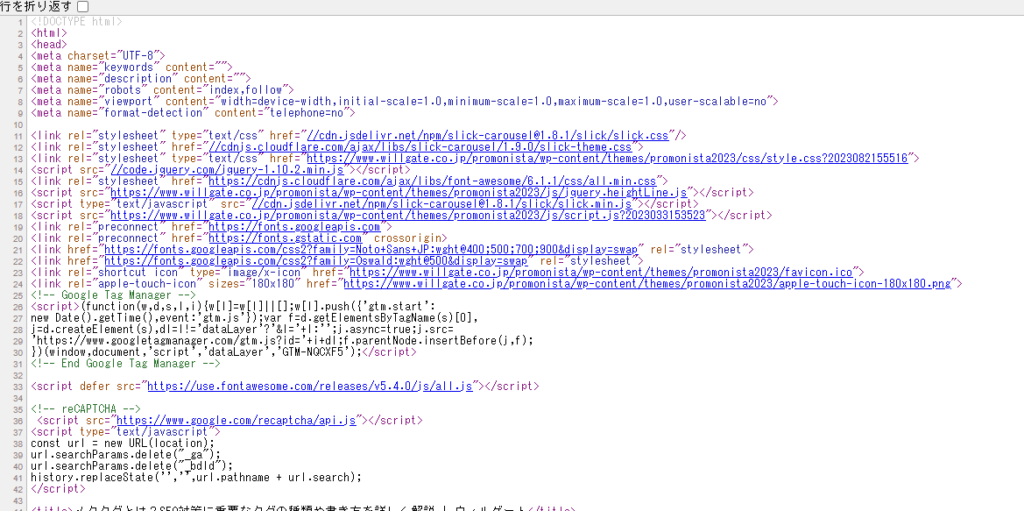
表示されるメニュー画面から「ページのソースを表示」を選択することで、WebページのHTMLコードが表示されます。

HTMLコードの中で特に重要な部分は<head>タグ内に含まれています。
<head>タグ内では<meta>タグを使用してメタタグ情報が指定されています。これには、Webページのタイトルや説明、関連する情報が含まれています。
また、<meta>タグには様々な属性が存在し、name属性やproperty属性を使用して特定のメタ情報を指定します。
また、Open Graph Protocol(OGP)の一環として使用されることもあります。
具体的には、「og:title」「og:description」「og:url」などの属性を指定して、ソーシャルメディアでシェアされる際の情報を設定するのです。
また、Webサイトのタイトルは<title>タグで指定されますが、メタタグでは<meta name=”title” content=”Webサイトのタイトル”>といった形式で設定します。
同じようにWebページの説明は<meta name=”description” content=”Webページの説明”>といった形式で指定されます。
HTMLソースを確認する
HTMLソースとは、Webページの背後にあるHTMLコードを表示することを指します。
通常、Webページをブラウザで閲覧する際にはデザインやコンテンツが整った状態で表示されます。HTMLソースを確認することでWebページがどのように構成されているか、どの要素がどの位置に配置されているか、どのようなタグや属性が使用されているかをみることができます。
HTMLソースを確認する方法は一般的に以下の手順で行います。
- Webページをブラウザで開く
- Webページ上で右クリックする
- 表示されるコンテキストメニューから「ページのソースを表示」または「ページのソースを見る」を選択する
Chromeの拡張機能を使用する
Google Chromeの拡張機能を活用することでもメタタグは確認できます。
Chromeを開き、右上のメニューアイコン(3本の線)をクリックして、表示されるメニューから「拡張機能」を選択します。
拡張機能ページが表示されるので、右上の検索バーに「meta tag checker」などのキーワードを入力します。するとWebページのメタタグを確認するための拡張機能を検索できます。
追加された拡張機能はアイコンでわかるので、クリックする度にWebページのメタタグ情報がポップアップやサイドバーなどで表示されます。
メタタグの設定方法
メタタグの設定はWebサイトのSEO対策を行ううえでも非常に重要です。
ここでは代表的な2つの手法をお伝えしますので、適切な設定方法をぜひ身につけてください。
WordPressにプラグインで設定
WordPressを使用する際には「プラグイン」と呼ばれる拡張ツールをインストールすることで簡単にメタタグを設定できます。
一般的に使用される設定用プラグインには「Yoast SEO」や「All in One SEO Pack」、「The SEO Framework」などがあります。
これらのプラグインを導入することでWordPress上でメタタグの設定が簡単に行えます。
特に「Yoast SEO」はメタタグの設定に加えて、SEO対策に関する多くの設定ができるためおすすめのツールです。
HTMLに直接書き込む
Webページの<head>セクション内にメタタグを埋め込むことで、設定を行うことが可能です。ここではTwitterカード(ツイートに貼られたリンクURLの画像やページタイトルが表示される機能)を例にしています。
<head>
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@ExampleTwitter" />
<meta name="twitter:title" content="タイトルがここに入ります" />
<meta name="twitter:description" content="内容の要約や説明がこちらになります。" />
<meta name="twitter:image" content="https://example.com/image.jpg" />
</head>こちらのコードでは、Twitterカードの設定に関するメタタグを示しています。
Webページのヘッドセクション内に適切なメタタグを追加することで、SNSなどでの共有時に表示される情報を制御することができます。
同様の方法で、ほかのメタタグもWebページの<head>セクション内に挿入することができます。その結果、WebページがSNSや検索エンジンでどのように表示されるかをカスタマイズできます。
メタタグがSEOに与える影響
Webサイトの存在価値をあげるためにはSEO(検索エンジン最適化)は必要不可欠です。
その中でもメタタグがSEOに与える影響は大きく、検索エンジンやソーシャルメディアに対してWebページの内容や意図を伝える役割を果たします。
ここでは具体的にどのような影響があるのか紹介していきます。
クローラーに情報を正しく伝える
Webサイト内部のSEO対策をメタタグを活用して行うことで、クローラーに対してWebページやコンテンツの詳細な情報を伝えることができます。
クローラーがページの情報を正しく把握できるようになると、Webページの品質を評価し、検索結果で上位に表示される可能性があがります。
サイト評価をコントロールできる
メタタグは検索エンジンにWebページの情報やコンテンツを提供する手段です。
適切に設定されることで検索エンジンの理解を助け、結果的にWebサイトのSEO効果や表示順位に影響を与える可能性があります。
具体的には、リンクが共有された際のタイトルや説明、画像などの表示に影響を与えてクリック率上昇に寄与したり、SNSによる拡散の起爆剤になったりします。
メタタグはサイト評価を直接コントロールできるわけではありませんが、Webサイトの表示や検索結果、シェア時の情報表示などに影響を与えるポテンシャルを持っています。
SEO対策で重要なメタタグの種類
適切なメタタグを使用することはWebサイトのテーマやコンテンツを的確に伝え、検索エンジンの評価を向上させます。
ここでは6つのメタタグを紹介します。
適切な設定方法を理解することで効果的なSEO対策となり、Webサイトの可視性と品質向上を図ることができます。
タイトルタグ
タイトルタグ(titleタグ)は、Webページのタイトル情報を30文字程度で表現する要素です。このタグは、直接的なSEO効果を持っています。正確にいうとタイトルタグはメタタグではありませんが、しばしばメタタグと関連して説明されることがあります。
タイトルタグには、必ず対策キーワードを組み込むことが重要です。
検索結果ページにおいて、ユーザーが最初に目にする情報となるため、タイトルの魅力性はクリック率に大きな影響を与えます。
そのため、ブログやWebサイトのタイトルにはユーザーが検索クエリに使用するであろう対策キーワードを含めることで、クリック率上昇も期待できます。
コンテンツ作成時に意識しておくとよいでしょう。
メタディスクリプション
meta descriptionタグ(メタディスクリプションタグ)は、Webページの内容を120文字程度の短い説明文で示します。SEO効果を直接的には持ちませんがクリック率に影響を与えるため、非常に重要なメタタグです。
特に重要なキーワードは説明文の冒頭に配置することがポイント。
また、文字数には厳格な指定はありませんが、スマートフォンでmeta descriptionが表示される際には80文字程度しか表示されないことがあるため、文字数には注意しましょう。
文字エンコード
文字エンコードとはコンピュータが文字や記号を理解できる数字の形式に変換する仕組みです。HTML文書では、文字エンコーディングを指定するために「meta charset属性」を使用します。文字化けを防ぐために重要で、特に日本語のサイトでは欠かせません。
文字コードを指定しないと異なる言語の文字が正しく表示されず、文字化けが起こることがあります。
そのため、日本語のサイトでは、meta charset属性を使用して文字エンコーディングを適切に設定することが重要です。
日本語サイトでは、meta charset属性には世界的に広く利用されているUnicodeの一つである「UTF-8」や、日本語専用の文字コードである「Shift-JIS」が用いられます。
そして、異なる言語の文字を正しく表示するための基盤が完成します。
ビューポート
ビューポートタグ(meta viewport)は、モバイル端末でのWebページ表示をブラウザに調整するためのタグです。
近年、スマートフォンやタブレットなどのモバイル端末の利用者が増え、Googleもスマートフォンユーザーの評価を基準とする「モバイルファーストインデックス(MFI)」を導入しました。
このような背景からモバイル端末への適切な対応はますます重要になっています。ビューポートタグを適切に設定することでスマートフォンへの最適な表示を実現します。そのため、モバイルファーストインデックス(Mobile First Index)への適応も覚えておきましょう。
OGP
OGPは、Open Graph Protocolの略称で、FacebookやTwitterなどのソーシャルメディアでコンテンツがシェアされた際に、ページのタイトル、イメージ画像、ディスクリプション(概要文)、URLなどが正しく表示される仕組みを指します。
OGPタグ(meta property属性)は、特にSNSでコンテンツがシェアされた際のクリック率に大きな影響を与えるため、コンテンツのバイラル性を高めるために重要です。
ソーシャルメディアからの流入を増やしたい場合は、OGPタグを適切に設定することが必要です。
WordPressを使用している場合、テーマの設定から直接OGPタグを設定できます。
また、テーマ設定での設定が難しい場合は、「All in One SEO Pack」などのプラグインを使用することで簡単にOGPタグを設定することができます。
robotsメタタグ
meta robotsタグを使用して指定される「noindex」および「nofollow」は、Googleなどの検索エンジンのクローラ(ロボット)に対して特定のページをインデックスしないようにし、当該ページからのリンクをクロールしないようにするメタタグです。
これらのタグは、低品質なページやユーザーに表示したくないページ、内容が重複したページなどに適用されます。
低品質なページをインデックスしないことで、SEOの評価が低下するリスクを回避できるため、SEO対策として非常に有効です。
メタタグ設定時に注意したいポイント
メタタグの設定はWebサイトのSEOや表示に大きな影響を与える重要な施策です。
適切なメタタグを選択し、適切な方法で設定することで、サイトの品質向上やユーザーエクスペリエンスの向上に寄与します。一方で、誤った書き方や情報の欠損は逆効果をもたらす可能性があります。ここでは、メタタグを設定する際に注意すべきポイントを紹介します。
設定場所を間違えると効果がない
メタタグをHTMLファイルに直接書き込む際には、その設定場所に十分な注意が必要です。
HTML文書は通常「head部分」と「body部分」に分かれており、メタタグは主にhead部分に配置されます。
メタタグをこの位置に置かなければ、検索エンジンに適切な情報を提供することができません。誤ってbody部分にメタタグを配置してしまうと、メタタグとしての効果が発揮されないため注意が必要です。
なお、body部分はWebページの実際のコンテンツが配置される場所です。
過剰なキーワード対策は逆効果
titleタグやメタディスクリプションにキーワードを記載することはSEO対策やユーザーの吸引に重要ですが、過度に詰め込むことは避けましょう。
過度なキーワード使用は読みづらさやクリック率低下を引き起こす可能性があります。
また、Googleはキーワードの自然な使い方や文脈に注目して評価するため、過剰な使用は逆効果となり、SEOへの悪影響を及ぼす可能性があります。
メタキーワードは効果が期待できない
メタキーワードは、Webページの内容を示すためのキーワードを記述するタグです。かつてはSEO対策に有効とされましたが、現在はほとんど効果がありません。以下のように記述されます。

以前はメタキーワードがクローラーに情報を提供していましたが、現在はクローラーがWebページを巡回することで内容やキーワードを理解できるようになりました。また、無関係なキーワードを設定してSEOを試みるケースも増えたため、メタキーワードの役割が減少しました。
メタタグで検索エンジンに認知されやすいサイトを目指そう
今回は、SEOに重要な存在であるタグをテーマに、「メタタグ」についての基本やSEOへの影響、設定手法をお伝えしました。
メタタグはページの情報をクローラーに正しく伝える役割を果たし、上位表示に寄与するポテンシャルの宝庫です。
正しくメタタグを活用し、自社の商品やサービスの認知・獲得を増やすためにも検索エンジンに認知されやすいWebサイトを目指しましょう。